People! Your website for your massage business needs to be mobile – but not only mobile but responsive!
People! Your website for your massage business needs to be mobile – but not only mobile but responsive!
What does that mean? When people view your website, it needs to be easy to read and navigate no matter what type of phone, computer or tablet they are using. The website automatically responds to the device. Google and other search engines are in the business of finding search results that match their searchers keywords but they also want websites that load fast and that are user friendly. Google wants searchers to have the best experience possible and that means adapting to whatever device they are using. You should not have to pinch or zoom to read the content and how to make an appointment with you should be your top priority.
What Google wants, they should get… that is if YOU want more clients for your massage business. Google has wanted this since about 2013 when they made this announcement.
Smartphone users are a significant and fast growing segment of Internet users, and at Google we want them to experience the full richness of the web. As part of our efforts to improve the mobile web, we published our recommendations and the most common configuration mistakes.
Avoiding these mistakes helps your smartphone users engage with your site fully and helps searchers find what they’re looking for faster. To improve the search experience for smartphone users and address their pain points, we plan to roll out several ranking changes in the near future that address sites that are misconfigured for smartphone users.
Making a responsive website used to involve a bunch of special coding and things…but now it is just about using responsive themes or specific website builders that have themes that are responsive.
Making sure your website is responsive now will set you apart from many of your competitors websites and prepare you for the ever-growing mobile phone use.
How is your website doing right now?
Test to see how your Google sees your site with the Google Mobile Friendly Test
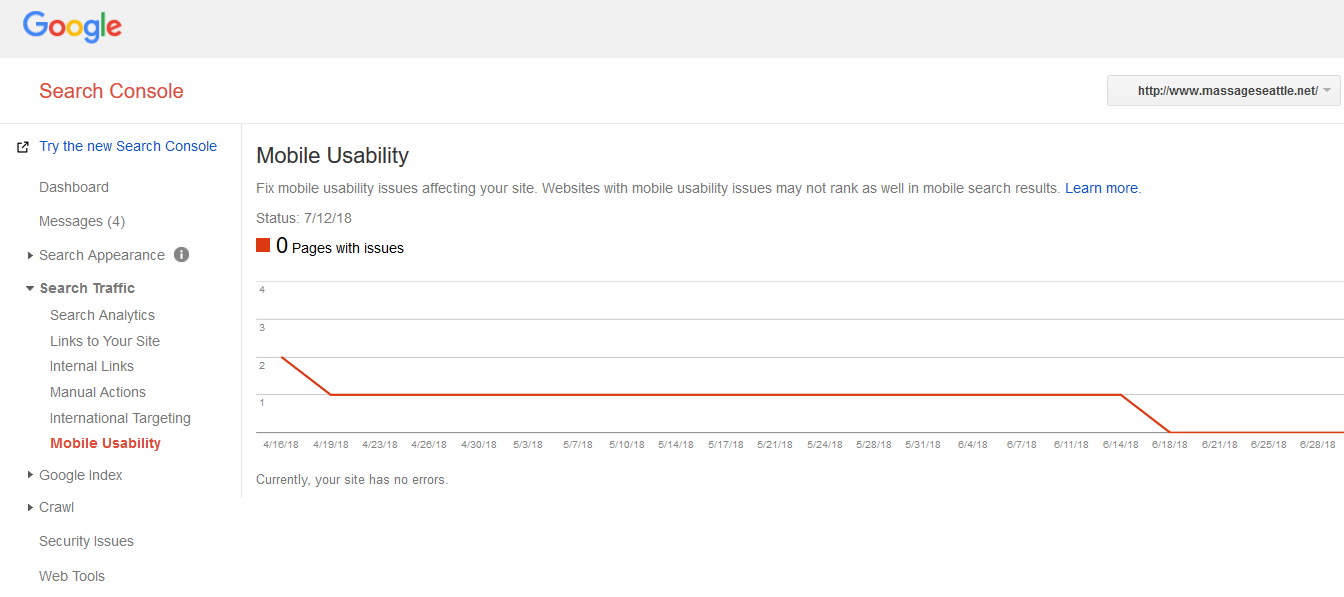
Your Google webmasters account will tell you if there are any mobile errors in the search console.
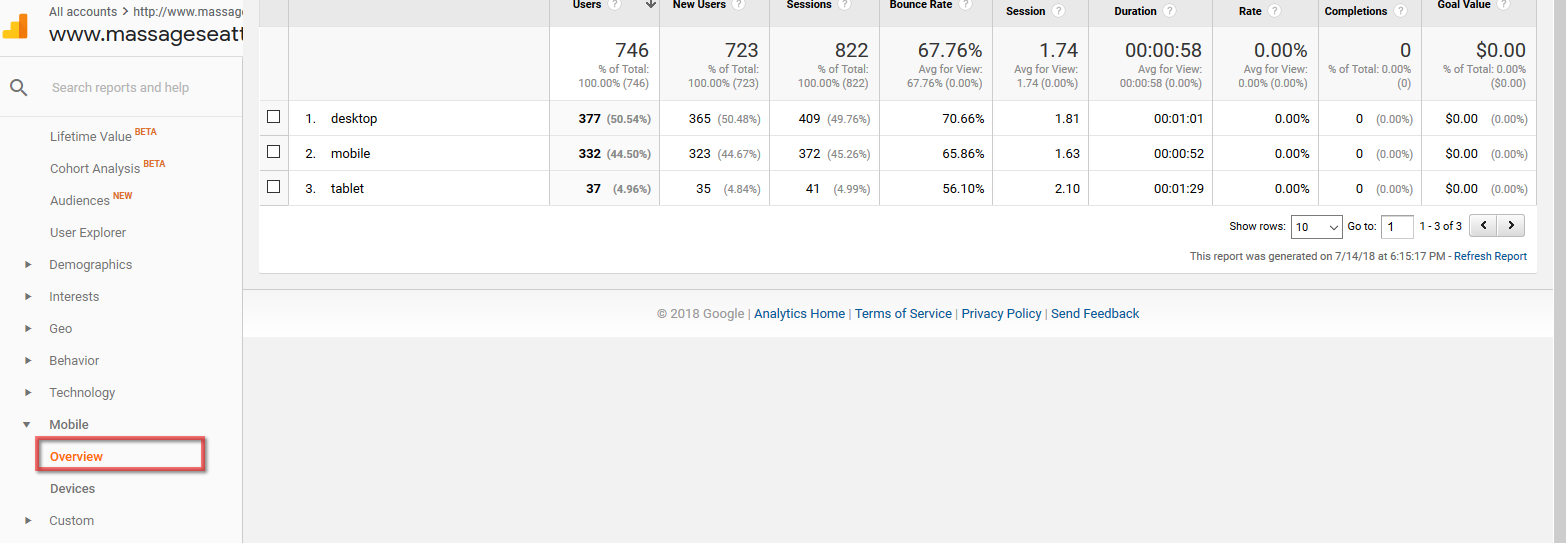
You can find out how many people are viewing your site on a mobile phone vs a computer/tablet in your Google Analytics account.
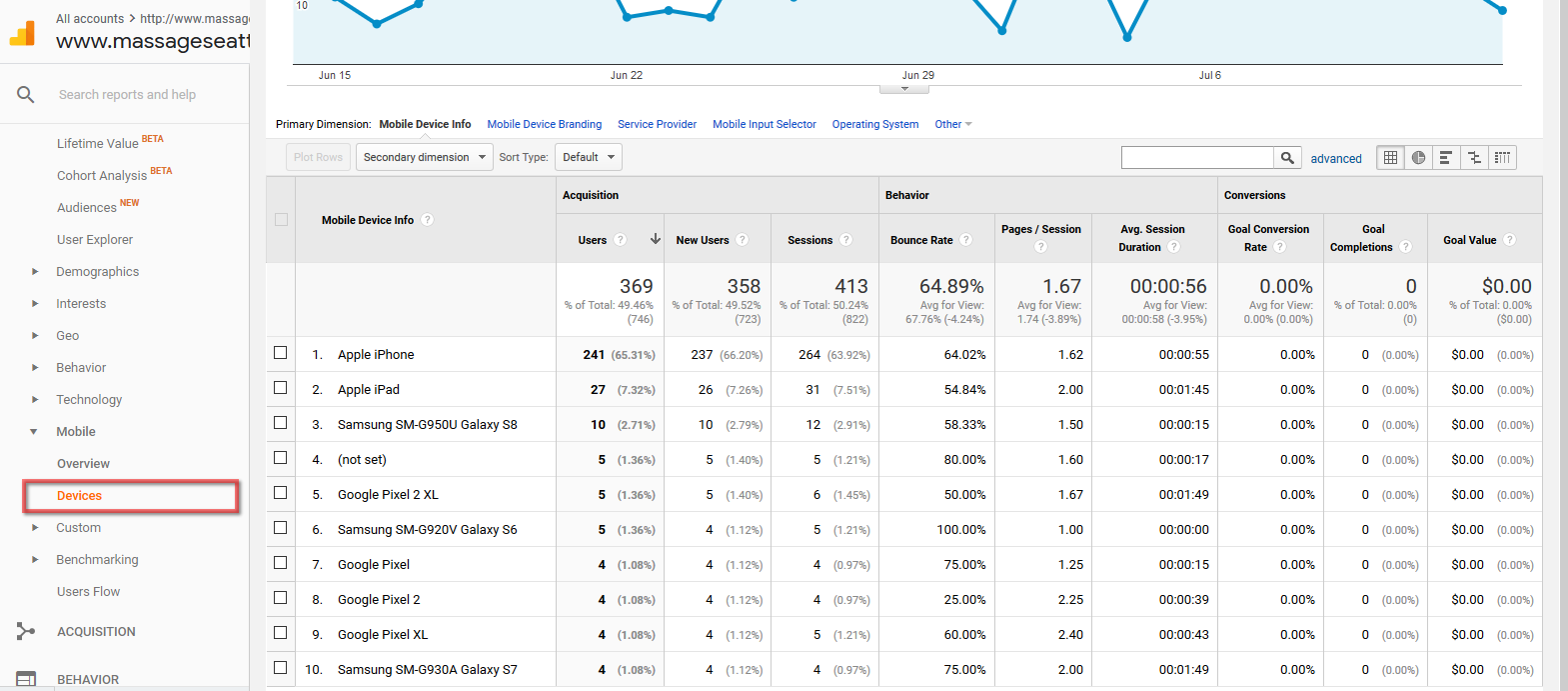
And drill into the actual specifics of which phones are viewing your website.
What to do to make your website more responsive.
Pick a better template. If the website system you are thinking of using has demo samples, you can put it through the Mobile Friendly Test and also check the speed of the site at Page Speed Insights
WordPress is one of the most popular software. Most All of their templates these days are responsive. Choose a responsive theme.
If the software you are using does not have responsive themes, your best bet is to start over with a new webhost that has responsive themes. One of my favorites is still Site Build it or Solo Build it as it is called now. They have a system that allows you do create specific designs for various phones.
Some of the best ones I have personally used are www.squarespace.com and www.weebly.com. They are both fairly easy to use and have responsive templates. (They also have old templates that are not responsive so make sure you pick the correct ones.)
ABMP’s website builder is a responsive system…although their templates are very outdated.
How to make your website responsive using various software:
WordPress – https://developers.google.com/search/mobile-sites/website-software/wordpress
Google Sites – https://developers.google.com/search/mobile-sites/website-software/google-sites
Squarespace – https://support.squarespace.com/hc/en-us/articles/205815828-Keeping-your-Squarespace-site-mobile-friendly